Reactive Native 사용기 #1
by 서준호
본 게시글에서 공유드릴 내용은 React Native입니다. 학부시절 참여했던 서울시 앱 공모전 이후, 오랜만에 모바일 앱 개발을 해보았습니다. 그때는 이클립스로 개발했는데, 이제는 이클립스 지원이 안 되네요.. 트렌드나 기술의 발전 속도를 조금이나마 체감할 수 있었던 좋은 기회였습니다.
왜 하필 React Native인가?
사실, 스스로 만들고 싶은 서비스가 있습니다. 바로 TeaTalk SirenOrder입니다. 바리스타분이 주문한 음료가 완료되면 목이 터져라 불러주실 때마다.. 바리스타분들의 목이 많이 아플 것 같고, 결정적으로 대기 시간이 깁니다. 그래서 사이렌오더를 만들고 싶다는 욕심이 났습니다.
그래서 유비케어의 많은 사우분들이 쓰시는 아이폰과 안드로이드를 동시 지원할 수 있는 “React Native”를 선택했습니다. 현진 과장님께 궁금하거나 조언이 구할 때마다 문의를 드렸고 방향을 잘 안내해주셔서 이번 기회를 빌어서 다시 한번 감사드립니다. (요즘에는..제가 잘…ㅎㅎ)
그렇다면 React Native란 무엇인가?
iOS와 안드로이드에서 동작하는 네이티브 모바일을 만드는 자바스크립트 프레임워크입니다. 참고로 페이스북의 자바스크립트 라이브러리인 리액트에 기반을 두고 있습니다.
React Native의 동작 방법
리액트 네이티브는 Object-c API를 호출하여 iOS 컴포넌트로 렌더링하고, Java API를 호출하여 안드로이드 컴포넌트로 렌더링합니다. 이렇듯 리액트 네이티브는 각각의 OS에 접근하는 “브리지”가 존재합니다. 다시 말씀드리면, 리액트 컴포넌트는 사용자에게 어떻게 보여야 하는지 설명된 “마크업 랭귀지”를 render() function 에게 전달합니다. 예를 들어, 리액트 네이티브 기본 컴포넌트 중에
React Native 환경 구성 방법
크게 두 가지 방법이 있습니다.
- Create React Native App
- 리액트 네이티브와 디펜던시까지 모두 설치
저는 두 가지 방법 모두 해봤는데요. 1번은 사실 프로토 타입용으로 만들 때만 의미가 있는 것 같습니다. 제가 블로깅과 구글링을 해보니 다른 SDK 연동할 때 기술적 지원이 잘 안되어서 전부 프로젝트를 들어냈다는..
2번은 전형적인 앱 개발 환경이라고 생각하시면 될 것 같습니다. 저도 2번으로 개발환경을 구성하고 진행하고 있습니다. 필요한 설치 목록은 다음과 같습니다.
- node.js
- 리액트 네이티브
- 안드로이드 스튜디오 (or Xcode 비주얼 스튜디오 코드)
(저는 안드로이드 스튜디오의 애뮬레이터를 사용하지 않고, 비주얼 스튜디오 코드에서 스마트폰과 개발 노트북을 동일한 Wi-fi로 연결해서 바로 바로 빌드했습니다.)
React Native 장단점
장점
핫 리로드(Hot Reload)와 라이브 리로드(Live Reload) 기능(?!)이 있습니다. 정말 생산성 측면에서 편하고 재미있고 신기합니다. 개발자가 수정하면 바로 바로 반영되어서 앱이 빌드가 됩니다. 혹은 소스를 수정해서 저장만 하면 변경된 내용을 확인하실 수 있습니다.
단점
첫 번째로, “결국..네이티브 단에서 수정이 필요한 경우가 있다.” 라고 생각합니다. 이를 테면, 제가 개인적으로 “배달의 민족” 폰트를 좋아해서, 이 폰트를 리액트 네이티브에 적용하려니깐 iOS와 안드로이드쪽에서 별도의 작업이 필요했습니다. (일단은 적용하지 않았습니다.)
두 번째로, (지극히 개인적인..) 생각보다 자료가 없다는 점..이를 테면, 제가 앱의 Navigation을 구성하기 위해서 특정 버전을 import해서 사용했습니다. 출처는 물론 구글링과 개발자들의 유튜브 방송을 많이 참고했습니다. Clone-Coding하면서 프로젝트를 진행했는데.. 그런데..왠걸요. 수많은 에러… 수정하면 수정할수록 줄어들지 않는 에러…. 알고보니 해당 모듈이 개선되고 버전-업이 되어 문법이 바뀌었습니다.. (http://www.reactnativeexpress.com/ 최신 문법을 정리해놓은 사이트입니다.)
추가로, 제가 서점에 갈 있이 있어서 리액트 네이티브 관련 책을 봤는데 책에도 Navigation 쪽은 옛날 문법으로 기재되어 있더라고요.
그렇다면 TeaTalk SirenOrder는요~
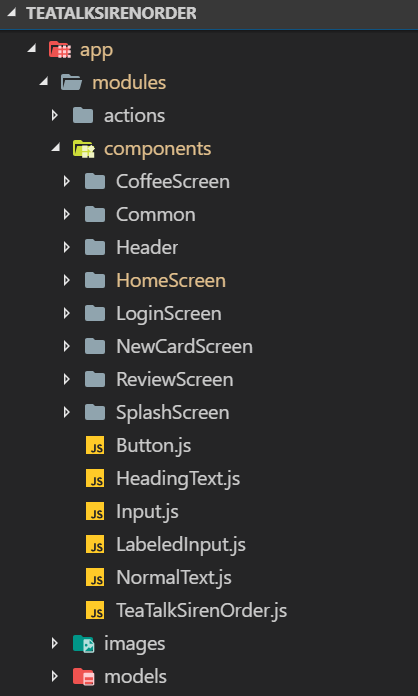
현재는 Navigation 모듈을 이용한 간단한 화면 구성만 진행했습니다. 참고로 POS 시스템과의 연동은 진행하지 않을 예정입니다. (오직 음료 주문과 주문 알림만 ※ 주문 알림에 대해서도 여러 방향으로 생각 중입니다.)
학습이 주된 목적이라 설계는 아래와 같지만 충분히..변동의 여지는 물론 있어-보입니다..하하하

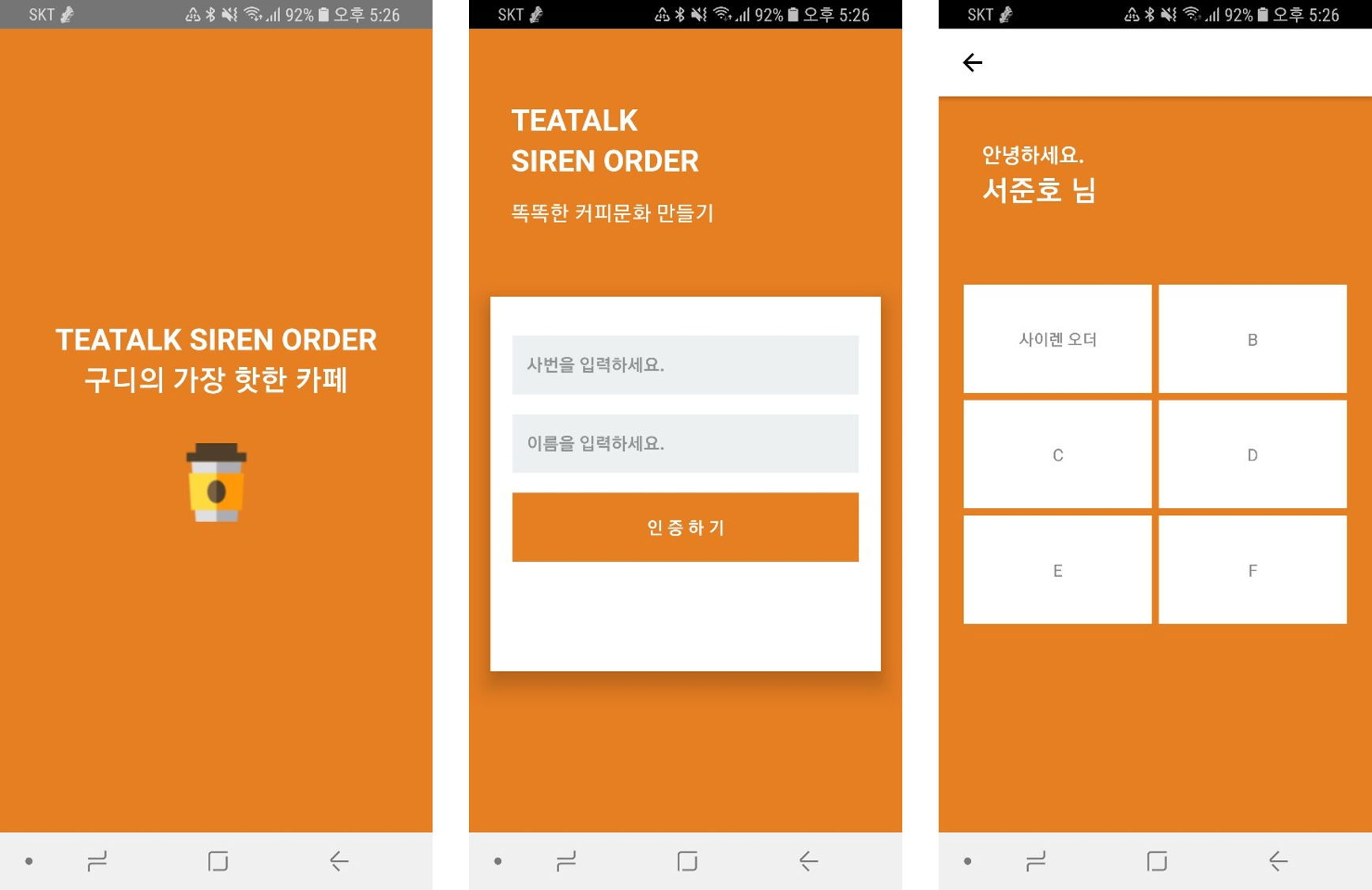
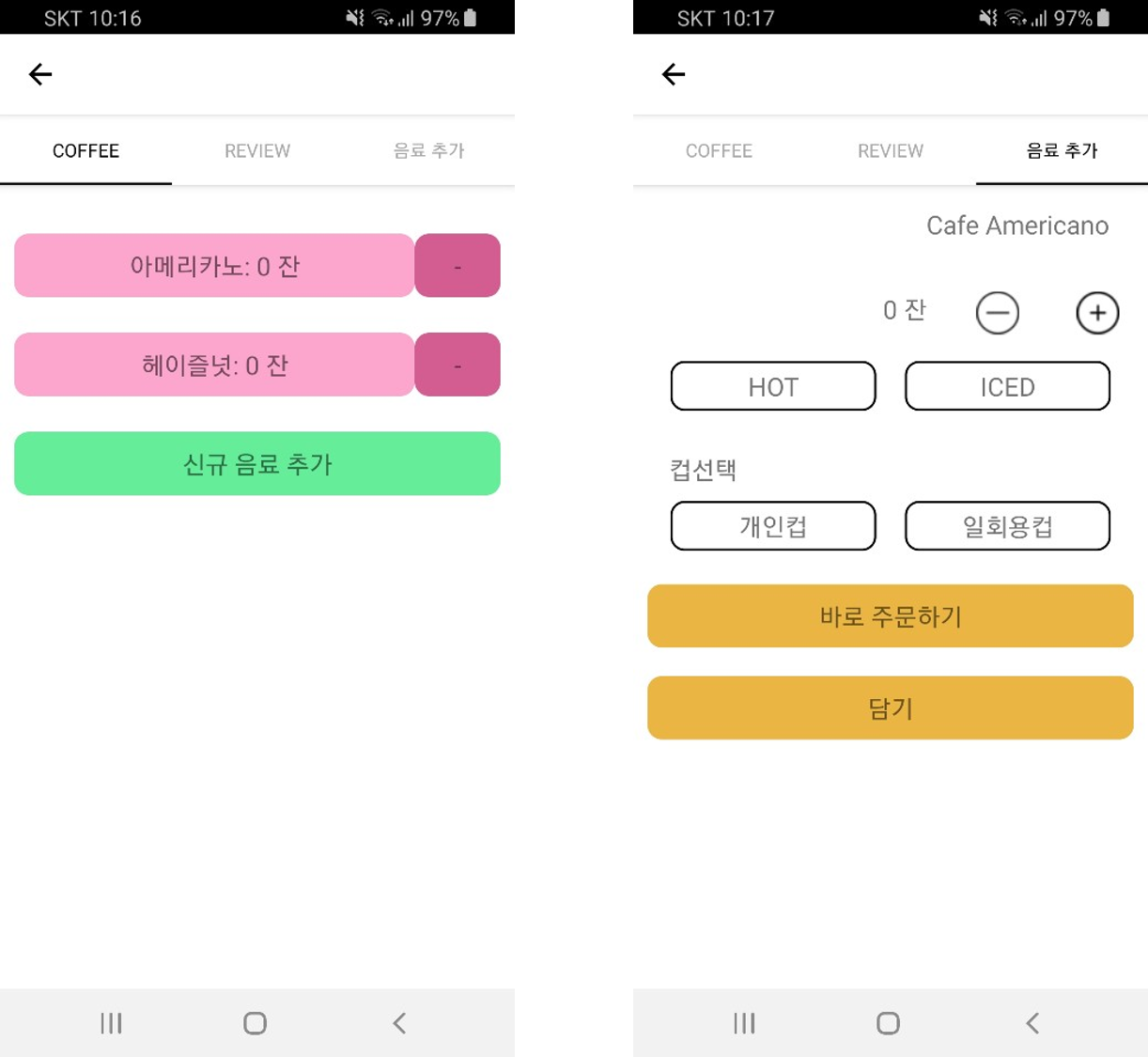
아래 보이시는 순서대로 [Splach Screen] - [Login Screen] - [Home Screen] - [Coffee Screen] 입니다.


상반기 출시를 목표로 다시 으쌰으쌰 !! 남은 수많은 기능 구헌을… 완수하는게 올 한해 “저만의” 목표입니다. 쉽지는 않겠지만요 ㅠㅠ 아무쪼록 React Native에 대해서 부족한 부분이 아직도 많지만 아 글을 쓰면서 스스로 조금 정리가 되었던 소중한 시간이 되었습니다.
감사합니다.
